Passing on Lastpass: migrating to 1Password
After implicating Lastpass as a culprit in browser slowness, I ripped it out and replaced it with the significantly snappier 1Password. Lasspass slows down the browser in a litany of ways:
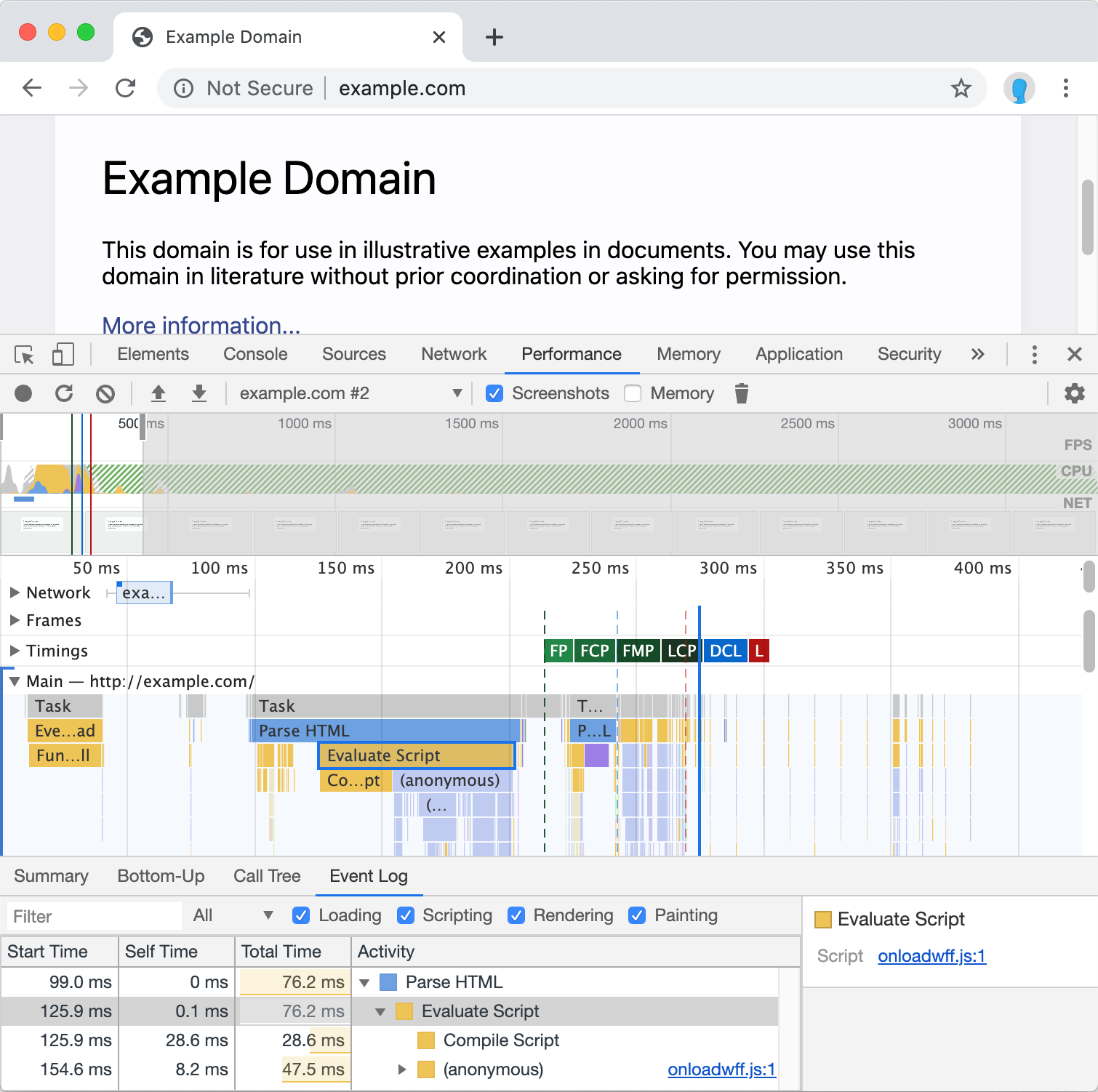
- Chrome compiles the Lastpass JavaScript bundle on every page load. Crucially, Lastpass injects the script so that Chrome blocks the first contentful paint. Lastpass takes 70ms to compile on a relatively high-end MacBook pro. This means Lastpass adds a 70ms delay to all page loads.
-
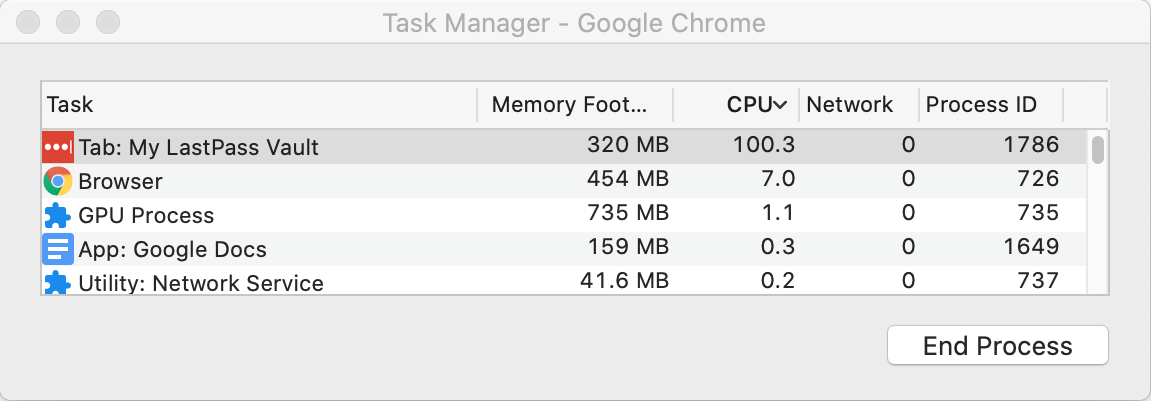
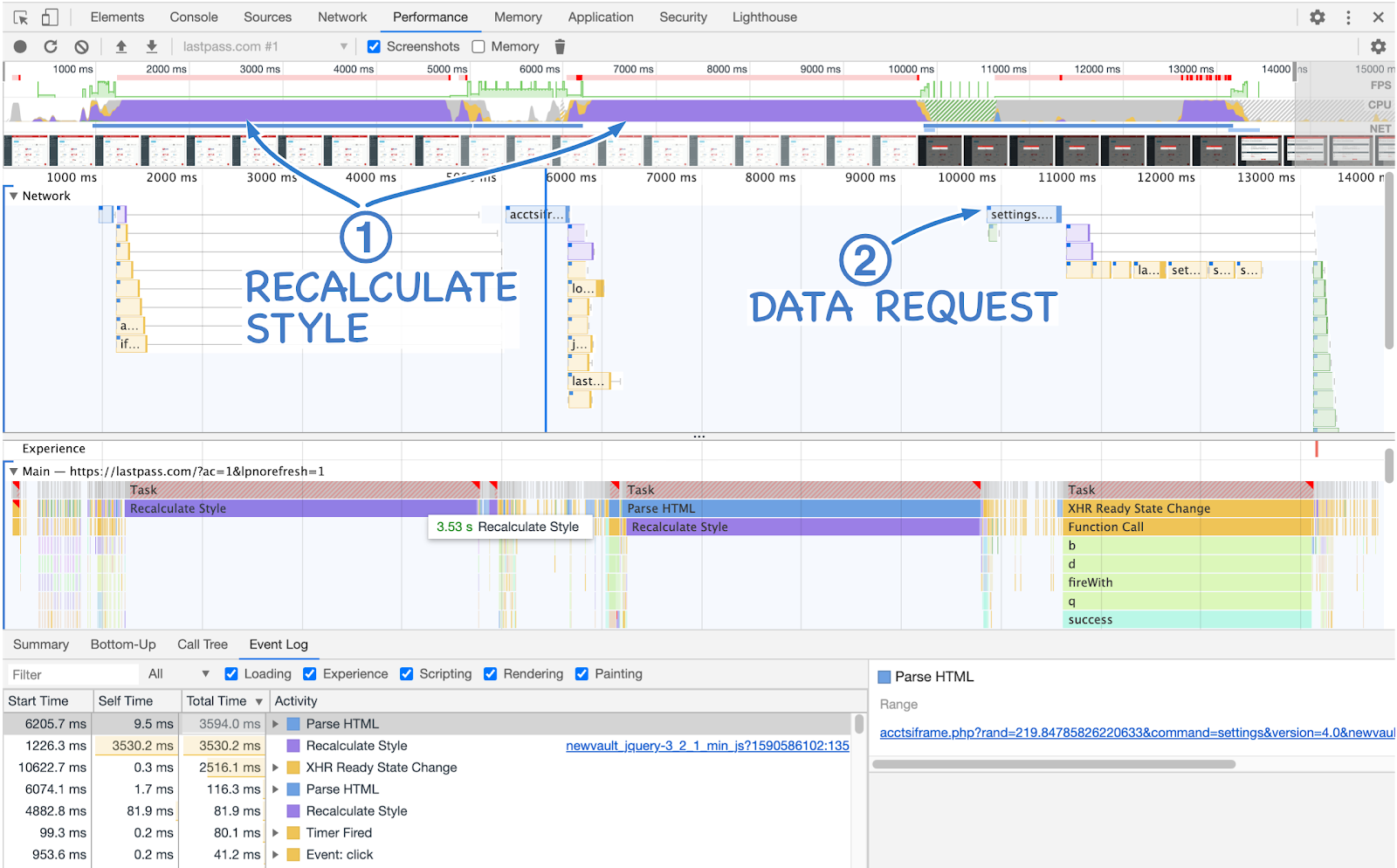
The Lastpass vault is hilariously slow. Opening up account properties in the Lastpass vault pegs the CPU at 100% for 15 seconds.
-
On a more subjective note, interacting with the vault and form-filling with Lastpass feels much more janky than 1Password.
The migration to 1Password was surprisingly straightforward. The 1Password documentation breaks down into two easy steps with nine total subtasks. I completely migrated to 1Password in less than 10 minutes.
Lastpass performance¶
Let’s examine Lastpass performance on a simple page, example.com, to evaluate the performance impact of the extension.

Additionally, using the Lastpass vault fails to spark joy. Simple tasks, like opening the account options, pegged the CPU at 100% usage for about 15 seconds.


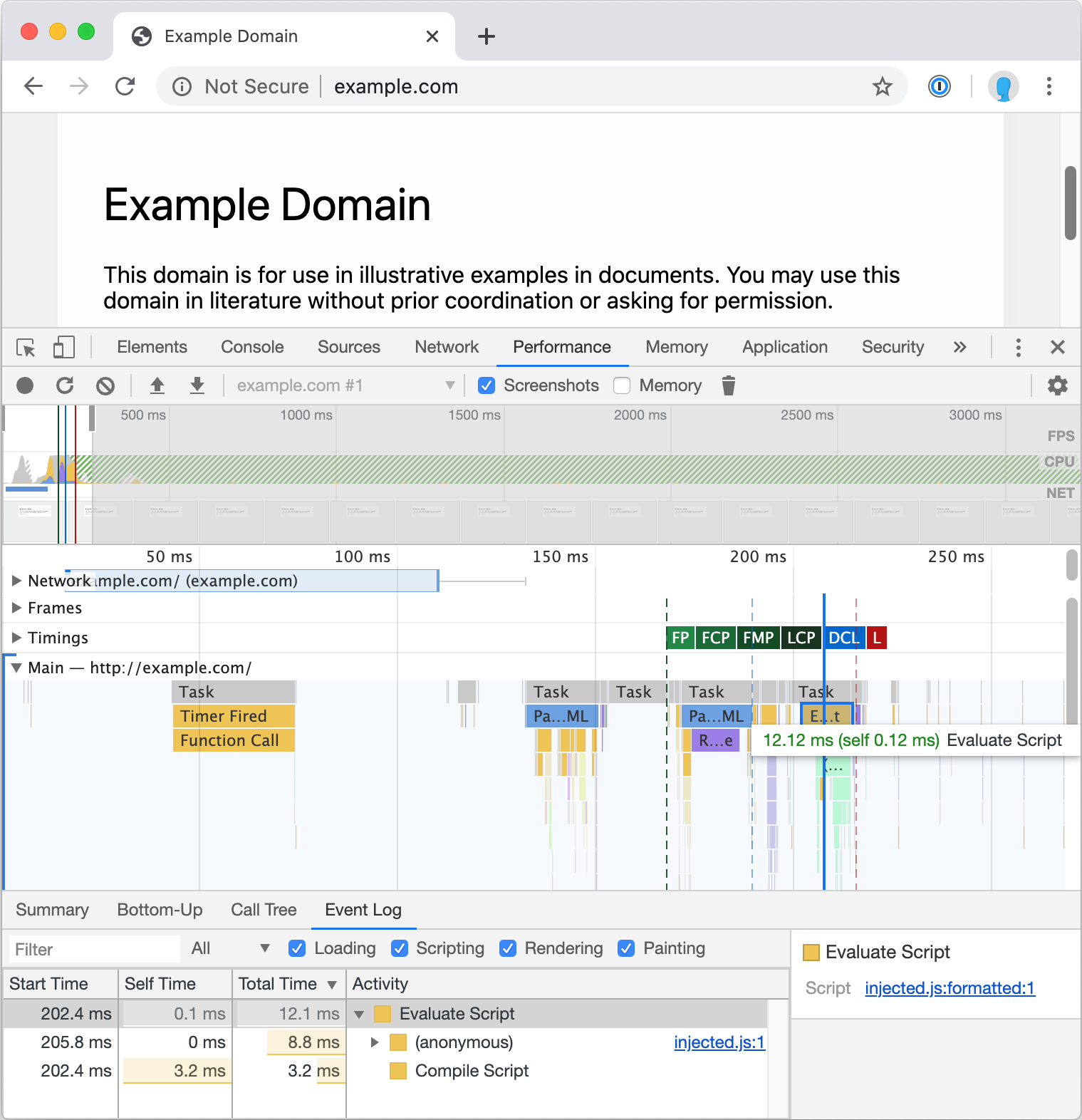
1Password performance¶
In contrast, 1Password loads its JavaScript bundles after the first contentful paint (FCP) and avoids blocking page rendering. Additionally, 1Passwords’s JavaScript bundle is much more lean; Chrome compiles 1Password in 12 ms to load compared to Lastpass’ 76ms.